この記事を投稿してはや数ヶ月。
ありがたいことにたくさんの方に読んでいただき嬉しい限りです!
そして今月、当サイトが一周年を迎えるということで。ベースはそこまで変更していませんが少しトップページのデザインをリニューアルしたので、ご報告も兼ねて今回のデザインのこだわりポイントと、デザインイメージを実現できたヒントをご紹介していきます。
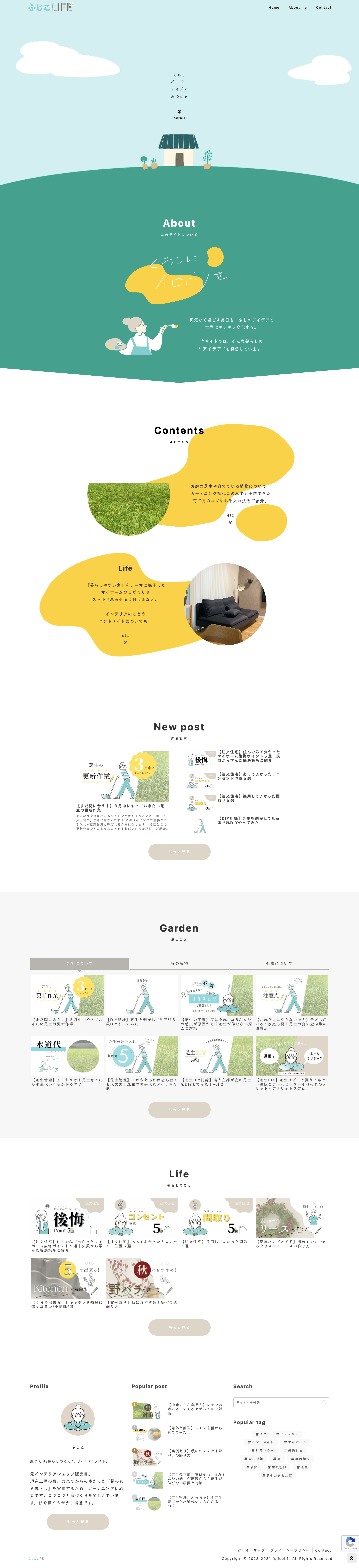
以前までのデザイン
\ スクロールで全体が見れます。 /

こちらのデザインのイメージとしては、
◎ イラストを交えて柔らかく可愛いデザインに。(素材は全て自分で描きました)
◎ ”絵を描く”のイメージとして、絵の具っぽい要素を背景に差し込む。
(うにょってしている黄色い丸)
◎ 背景の緑は芝生をイメージ。(ガーデニングのコンテンツがあるので)
こんな感じで、自身のブログのコンテンツに沿ったイメージで制作。
以前の記事にも書きましたが、約1年前に当サイトを開設してから初めてhtmlやCSSといった単語を聞いたようなド素人でしたが、様々な方のお力添えをいただき自分のイメージしたデザインを形にすることができました!
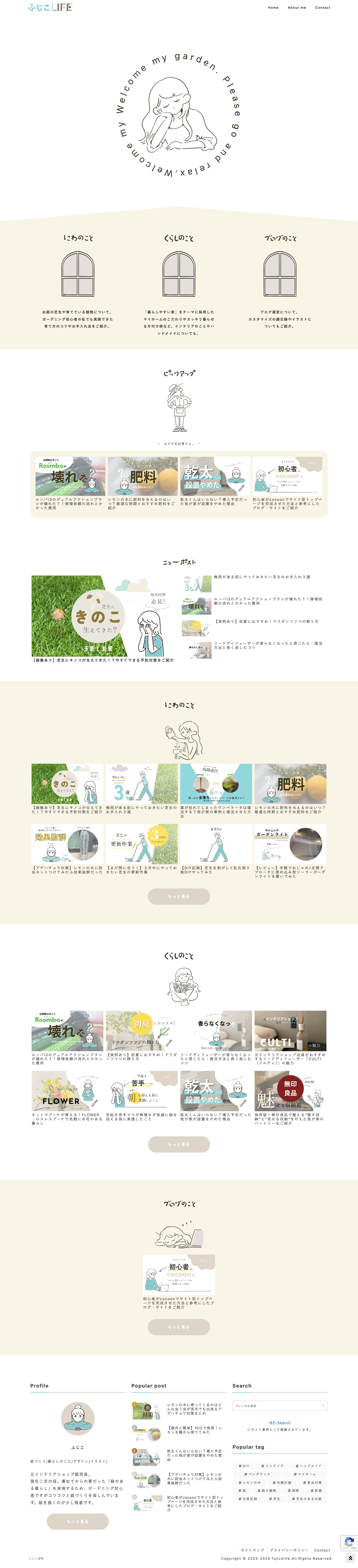
今回のデザイン
そして、今回のデザインがこちら。
\ スクロールで全体が見れます。 /

リニューアルしました!…といっても、基本はシンプルにしたいのでさほど変わっていない箇所も多いですが。今回のデザインのコンセプトはズバリ!「 ゆったりお家時間 」です!

パチパチパチパチ!
イラストと手描き文字でさらにゆるさをアップさせ(笑)、以前のデザインではカラーを使いすぎたので抑えめに。だけどちょっと楽しくなるようなギミックもちらほら散りばめているので、おうちでのんびりしながらぽ〜っと見ていられるような、そんなゆるりと居心地のいいサイトを目指しました◎
少しでも長く滞在してもらえると嬉しいな、と。
お次はこだわりポイント4選をご紹介。
こだわりポイント① 回転文字デザイン
もうこのデザインがしたかったからリニューアルしたといっても過言ではない。今回のメインビジュアルとして持ってきたこのデザインですが…可愛くないですか?!

自画自賛もしちゃうよね〜
\ click ! /
おしゃれなwebサイトで結構見かけたこの回転文字デザイン。サイトに動きがあるのってやっぱりワクワクするしいいですよね。
こだわりポイント② ページ内リンクのイラスト
お次はおうちデザインのセクション内に設置したアーチ窓。
ページ内リンクになっており、クリックすると下へスクロールしなくてもヒューンとカテゴリのある場所へとジャンプしてくれるのです!
そしてこの窓。実はパソコンの場合、カーソルを合わせると…

/ パカッ \
こんな感じで、窓から女の子が!
是非パソコンでカーソルくるくるして楽しんで下さい。(笑)
こだわりポイント③ ふわっと文字が動くアニメーション
これは前回のデザインでも各所タイトル部分などに使っていたのですが、画面スクロールに合わせて文字をフェードインさせるアニメーション。
動きがあるサイト大好き人間としてはここは特にやめる選択肢はなく、引き続きふわっとさせています。
しかしこういったアニメーションも「煩わしい」と感じてしまう方はもちろんいるかと思いますので、動かす場所を厳選して楽しむということも大事かなと思います。(当サイトも気をつけます。)
こだわりポイント④ 新着記事のアニメーション
「ニュ〜ポスト」の記事にもちょっとしたアニメーションをプラスしています。
大きいサムネにカーソルを合わせると…ここにも女の子が!
是非これもパソコンから見ていただけると楽しいですよ〜。(スマホだと見切れてます…)
\ click ! /
デザインのヒントはどこから?
デザインのアイデアはいろいろなところに隠れています。
もちろん専門的な参考書を読んでみるのも基本を知るには大事ですが、もっと手軽にインスピレーションを得るなら自分の身の周りにあるものを観察してみるのがおすすめです。
日々何気なく見ているテレビや雑誌なんかにも、じっくり観察してみると「このフォント、可愛いな。」「こういう配色いいな。」といった発見があるかも。
実際に私も、子ども達が好きな「シナプしゅ」を一緒に見ているのですが(お歌の番組)、MVを見ているとパキッとカラフルで目を惹くものもあれば、ゆったりホワホワ、同系色でまとめてあるものもあり。子ども向けとは言いますが、大人でも惹き込まれる世界観がありとても勉強になっています!!

ただのシナプしゅファン。
後はやっぱりいろんなサイトを見ることも大事!
有名かと思いますが、SANKOU!という様々な企業様のコーポレートサイトやwebサイトがまとめられているサイトはよく覗きにいきました。おしゃれなサイトは見るだけでも目の保養になりますよね。
サイトのイメージごとに検索出来るので、「こんなサイトが見てみたい!」が発見しやすいサイトでした。
カスタマイズ、やってみたいけど難しそうだなと躊躇している方へ
私自身もまだまだカスタマイズに関して勉強真っ最中なので、「こんなデザインやってみたいな」と思ってもスラスラとコードが書ける訳ではありません。
まずはGoogleで検索してみて、想像するカスタマイズを紹介されているサイトを転々としてみる。
しかし、コードがコピペ出来る様になっていたとしても、ズラーっと書かれたコードを見て「???」となる方も多いのでは?(私がそうでした。)そもそも「そんな難しいことは出来ないよ〜」と、諦めちゃってる方も多いはず…。せっかくサイトのデザインカスタマイズに興味を持ったのに、もったいない!!!
そんな方に朗報なのが、cocoonをお使いならスキンを使う手もあります。
cocoonのスキン「メイド・イン・ヘブン」を制作された方の運営するサイトなのですが、そもそもこのスキンがコーディングの知識がなくとも簡単にカスタマイズが出来るようになっており、(スキン内にカスタマイザーがあり、そこからサイトカラーや見出しを自由に選択できるようになってます!)
そんな方にかなりおすすめなスキンになっています。
興味がある方はまずこのスキンを使ってカスタマイズを試してみてはいかがでしょうか。
カスタマイズを振り返って
今回大々的にサイトをカスタマイズしたのは2回目ですが、まだまだ課題はあり。
自分で考えてみるも煮詰まって結局有識者の方に助けていただきながら、なんとかまた理想のデザインに仕上げることができました!(ありがとうございます!!)
「トップページのデザイン変えるぞ!」と意気込んでから完成に至るまで約1ヶ月ほどかかってしまい、その間記事の方が全然進まず…。本末転倒のような感じですが。汗

いいんです。カスタマイズは趣味なので!!!(言い聞かせ)
そう。自分が楽しいのでいいのです。
そして、何かのきっかけで訪問して下さった方が少しでもこのサイトを見て楽しんでもらえたら、それだけで私は嬉しいのです。
そんな私の2度目のカスタマイズ備忘録。最後までご覧いただきありがとうございました!