サイトのトップページで使用しているこのイラストたち。
\ あれや、/

\ これなど。 /

私が描いたのですが実はこれ、簡単にGIFアニメーションにできちゃうんです!
iPadのアプリ「Procreate」を使用してイラストを描いているので、今回はこの「Procreate」を使ってできる簡単アニメーションの作り方をご紹介します。
「Procreate」とは?
こちらはiPad専用のイラストアプリ。買い切り¥2,000(2024年8月現在)の有料アプリですが、デジタルイラストが好きな方は持っていて損はないです!
様々なブラシや機能も満載で、イラストはもちろん今回のテーマでもあるアニメーションを作成できたりと、できることはかなりあります。

私は今水彩画タッチのイラストを描くのにハマってます。
私自身もまだまだ使いこなせていない部分は多々ありますが、書籍やYouTubeなどでも基本的な使い方は紹介されているので、デジタルイラストを描いたことがない!という方でもすぐに始めることができますよ。
さっそくイラストを描いてみよう!
それでは本題のアニメーション作りへ。まずはキャンバスの設定から。
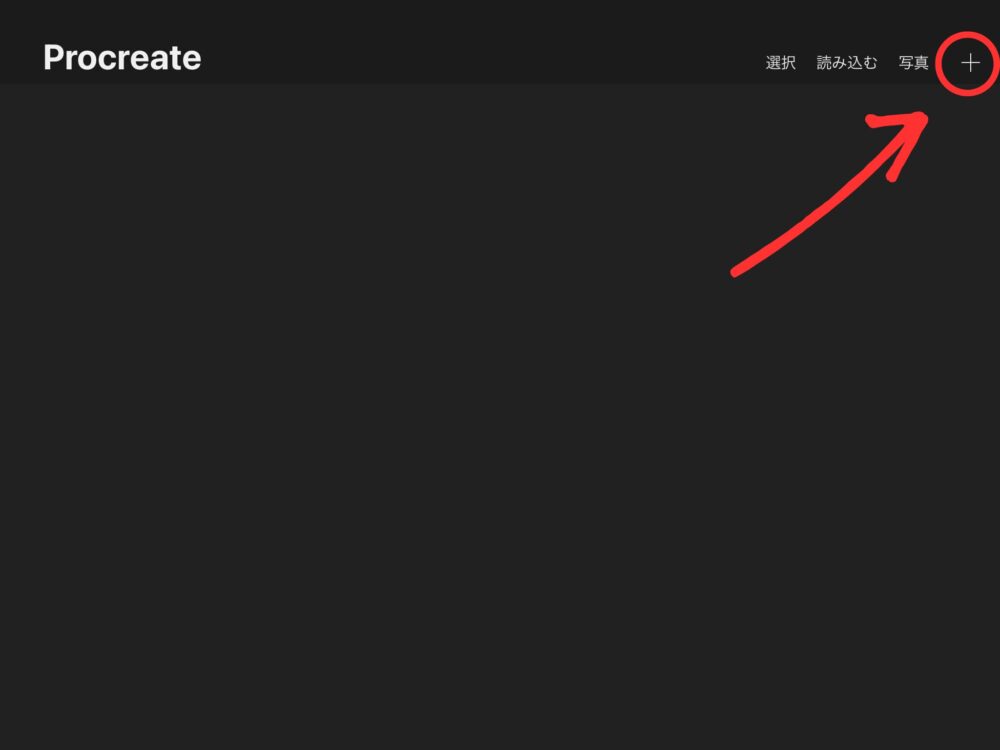
新規キャンバスを選択する

右上にある「+」マークをタップするとイラストを描くためのキャンバスサイズを選択できます。
お好きなサイズで構いませんが、用途などが決まっている場合はそのサイズに合わせてキャンバスサイズを指定しましょう。
アニメーションアシストの設定

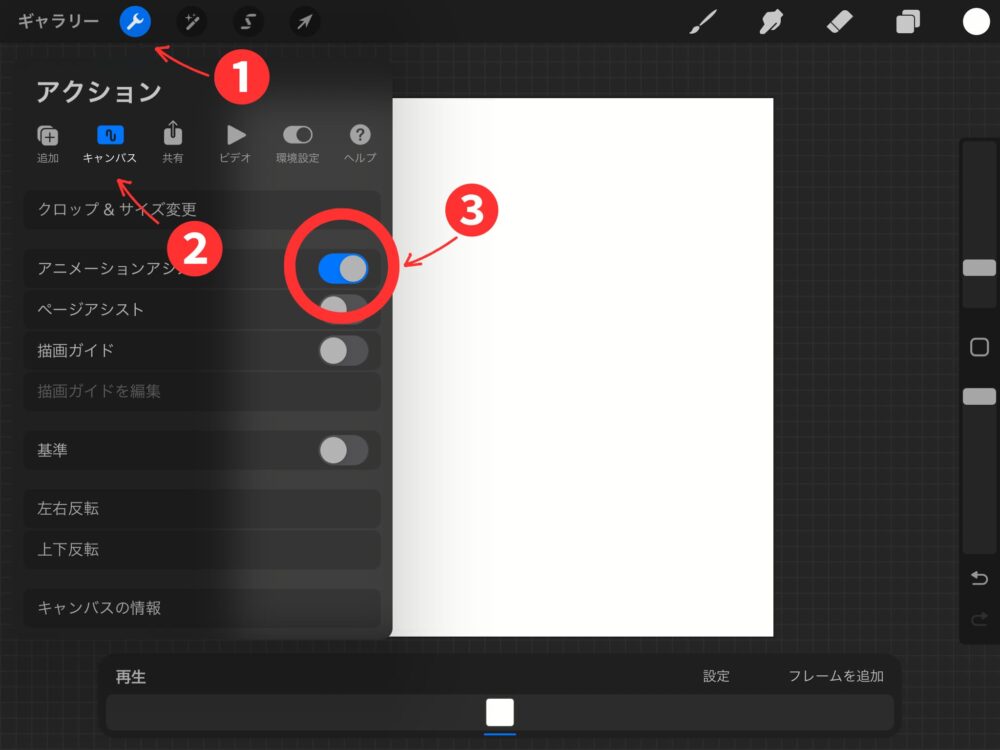
キャンバスを開いたら、
- 左上にある「アクション」マークをタップ
- 「アクション」項目から「キャンバス」をタップ
- 「アニメーションアシスト」をオンにする
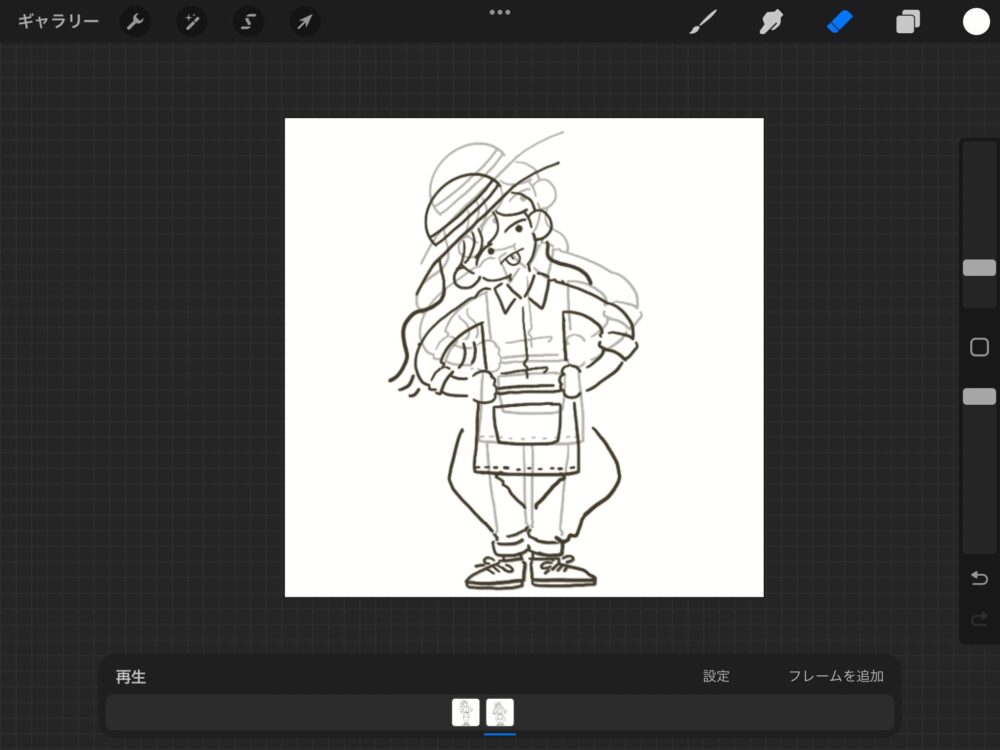
これで下の部分に「再生」「設定」「フレームを追加」というボタンがあるバーが出現します。このバーでアニメーションの動きを確認できるようになります。
ベースとなるイラストを描く

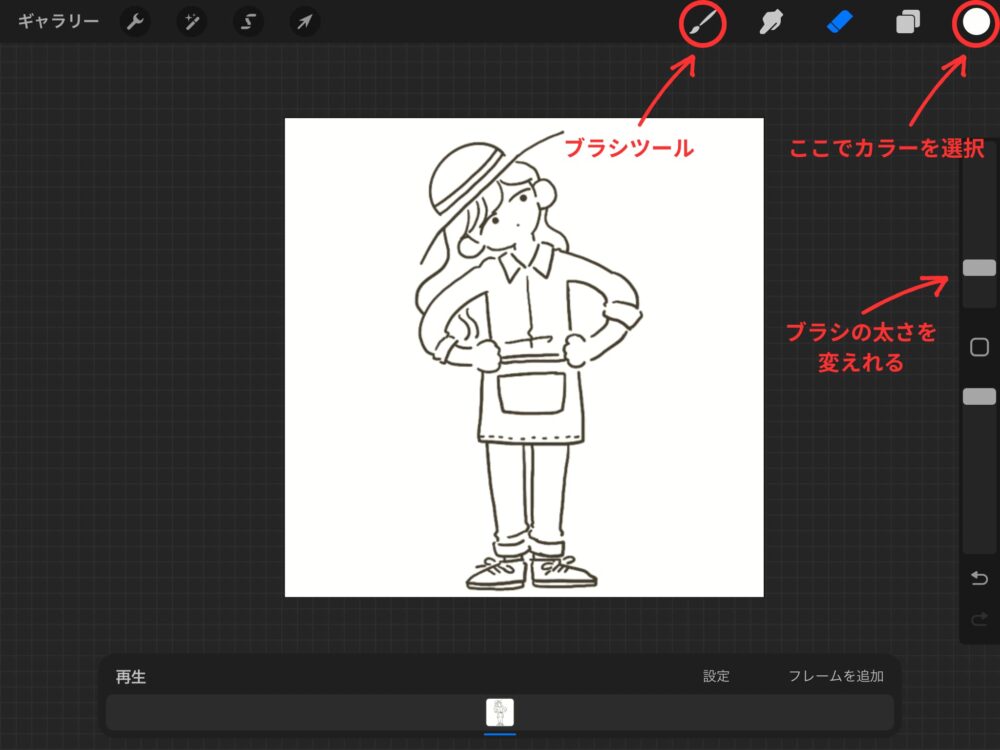
キャンバスの設定ができたら、さっそくイラストを描いていくっ!
今回は簡単に線画のイラストにしていますが、もちろん色を塗ったりすることも可能なのでお好きなイラストを描いてみましょう。

初めてアプリを触る方は色々自分でタップしてみて操作の感覚を掴んでね
フレームを追加する

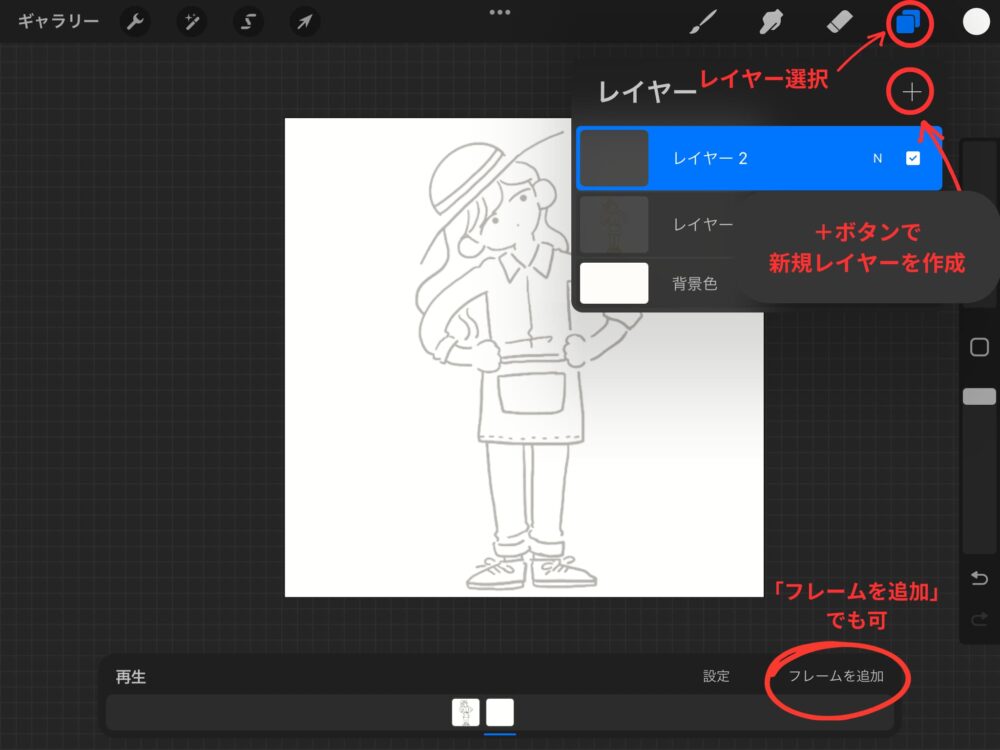
ベースのイラストが描けたら、お次は2コマ目のイラストを描くためのフレームを追加します。
右上の「レイヤー」選択→「+」ボタンで新規レイヤー追加ができます。
もしくは先ほどアニメーションアシスト設定で出てきた下のバーにある「フレームを追加」でもオッケー。
※こちらは連動しているのでどちらでも可
1枚目のイラストが透けて見えるのでそのまま線をなぞってもいいし、どのように動かしたいかを考えながら描いていきましょう。

そして出来上がった2枚目のイラストがこちら。
しゃがんでベーっと舌を出したおちゃらけた表情にチェンジ。ちょっとだけ髪をなびかせたり微調整はしていますがそこまで大幅には変えず。
この要領でフレームを追加し、変化をつけたイラストをどんどん描いていきます。
アニメーションを再生してみる

イラストを描き終えたら、アニメーションで動くかチェックしてみましょう!
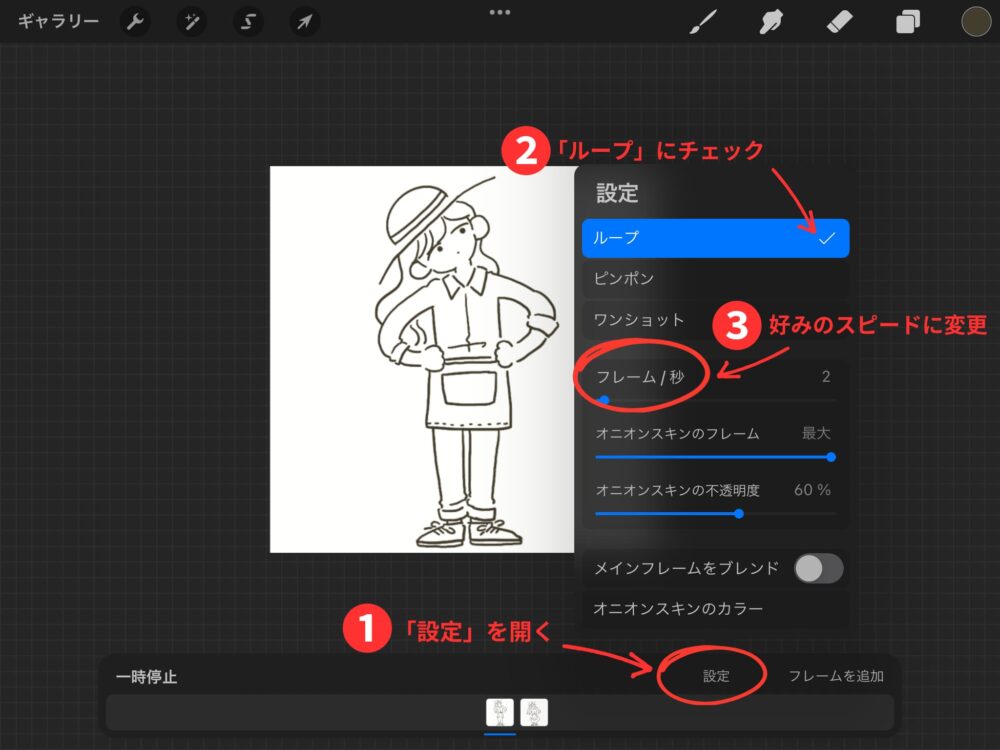
- 「設定」を開く
- 「ループ」にチェック
- 「フレーム/秒」で好みのスピードに変更
今回私は2コマのみなので「ループ」にしましたが、再生の動きには3種類あるのでお好きな動きで動かしてみましょう。
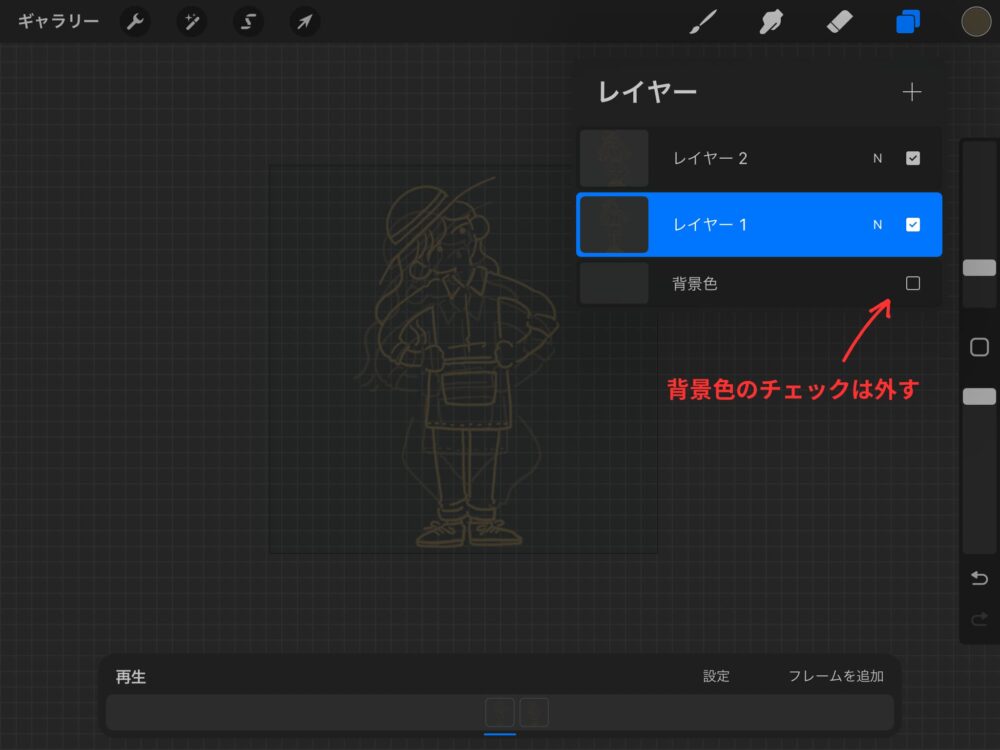
イラストを透過させる

「レイヤー」を選択すると、一番下に「背景色」というレイヤーがあるので、そこのチェックを外すと線だけになり周りは透過されます。
※最初のキャンバスサイズ設定時に背景色を無くす項目もありますが、イラストを描くのに白の背景があった方が描きやすいと思うので、イラストが完成した時点でチェックを外すことをおすすめします。
イラストを保存する

それではいよいよ描いたイラストを保存していきましょう!
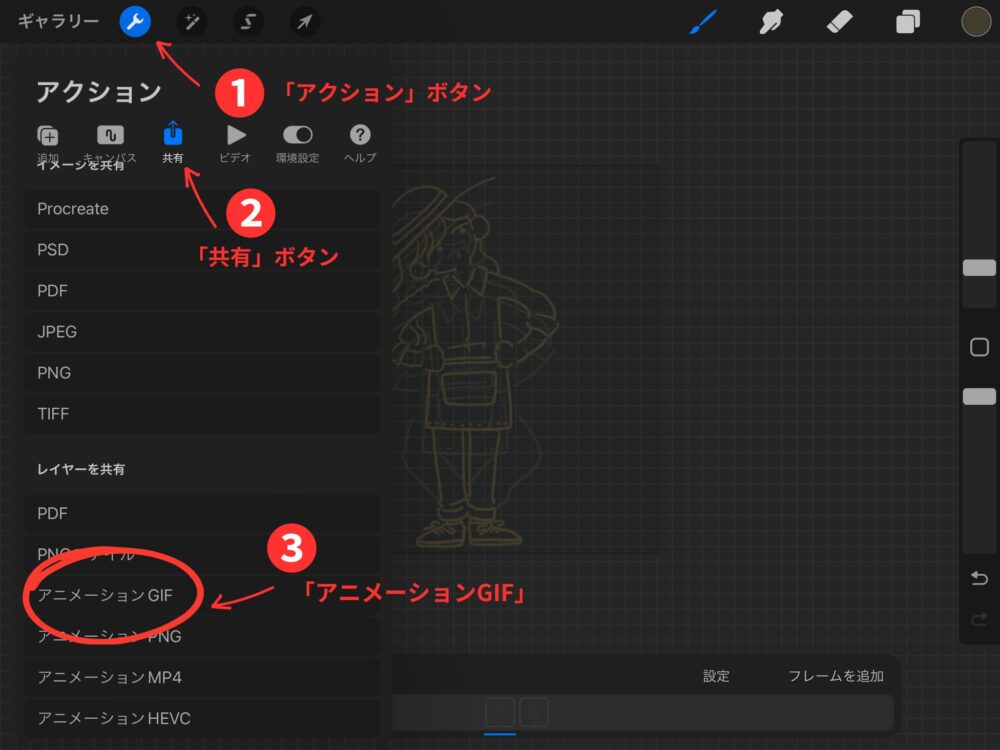
- 「アクション」を開く
- 「共有」をタップ
- 「アニメーションGIF」を選択

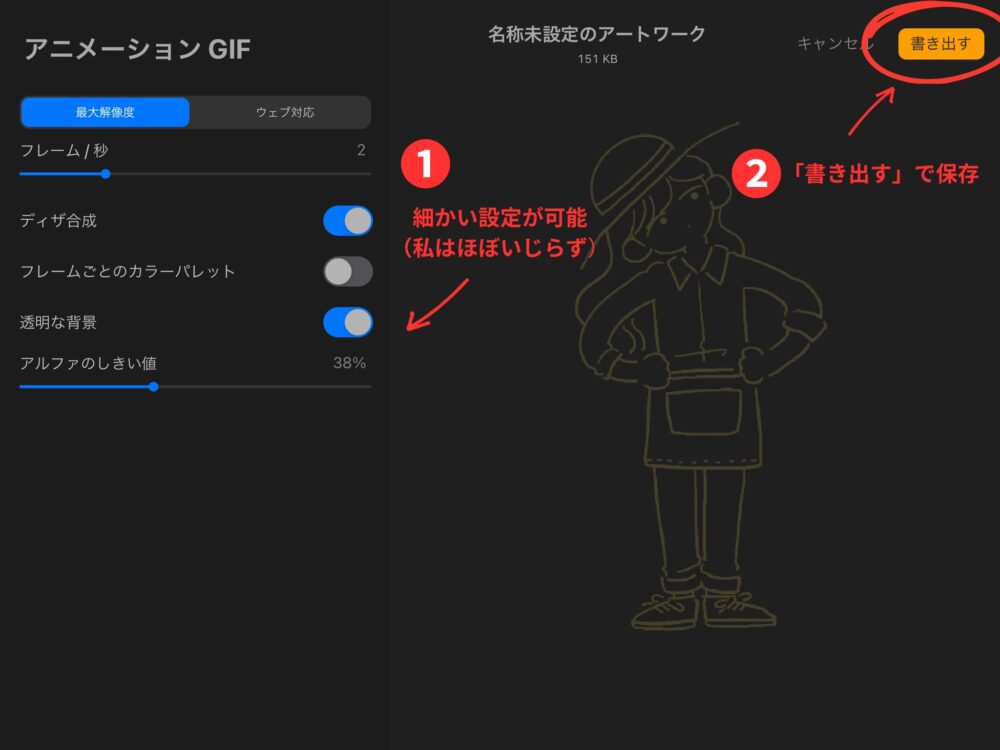
この画面では「アニメーションGIFの細かい設定が可能」と記載していますが、私はほぼいじってません!
いじるとすれば「フレーム/秒」でコマの動く速さを調節したり。一応の今回の設定としては、
このような設定で保存。
設定が完了すれば右上の「書き出し」ボタンでGIFを保存するだけ!
まとめ
今回、ipadのイラストアプリ「Procreate」を使ったGIFアニメーションの作り方をご紹介しました。
イラストなんて描いたことがないよ…って方でも、まずは棒人間とかを描いて動かしてみるのも楽しいですよ!

昔教科書の角にパラパラ漫画みたく落書きしてたなあ
ぜひ自分だけのGIFアニメーションを作ってみて下さいね。